Weather App
API Sketch
Year 4 University Project

The project
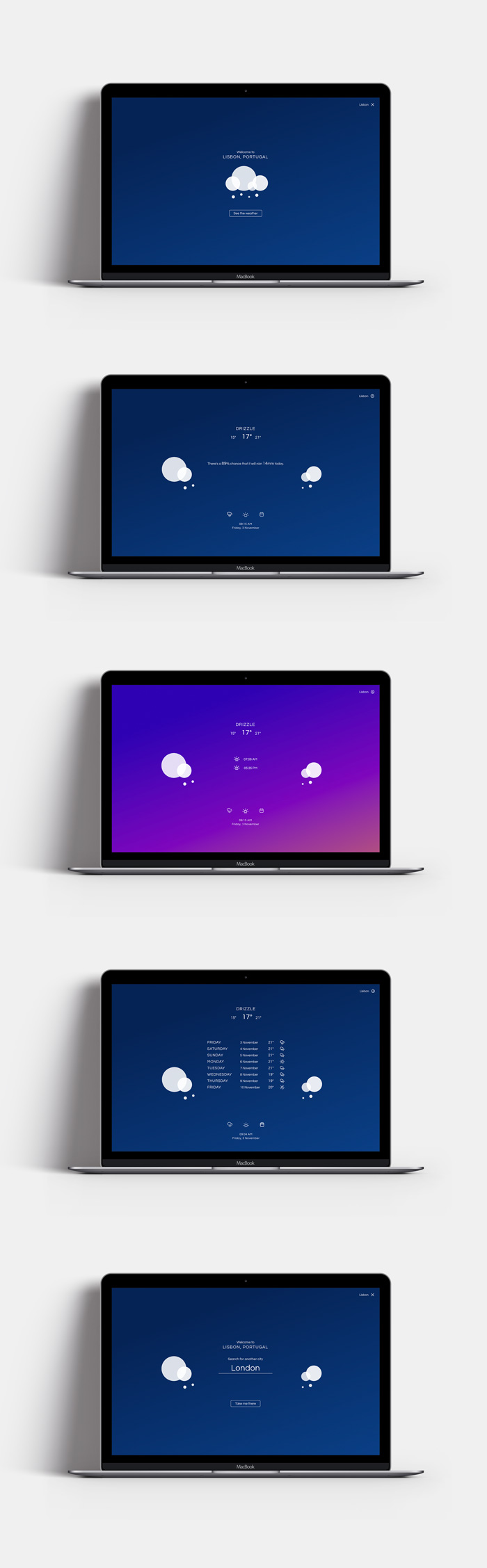
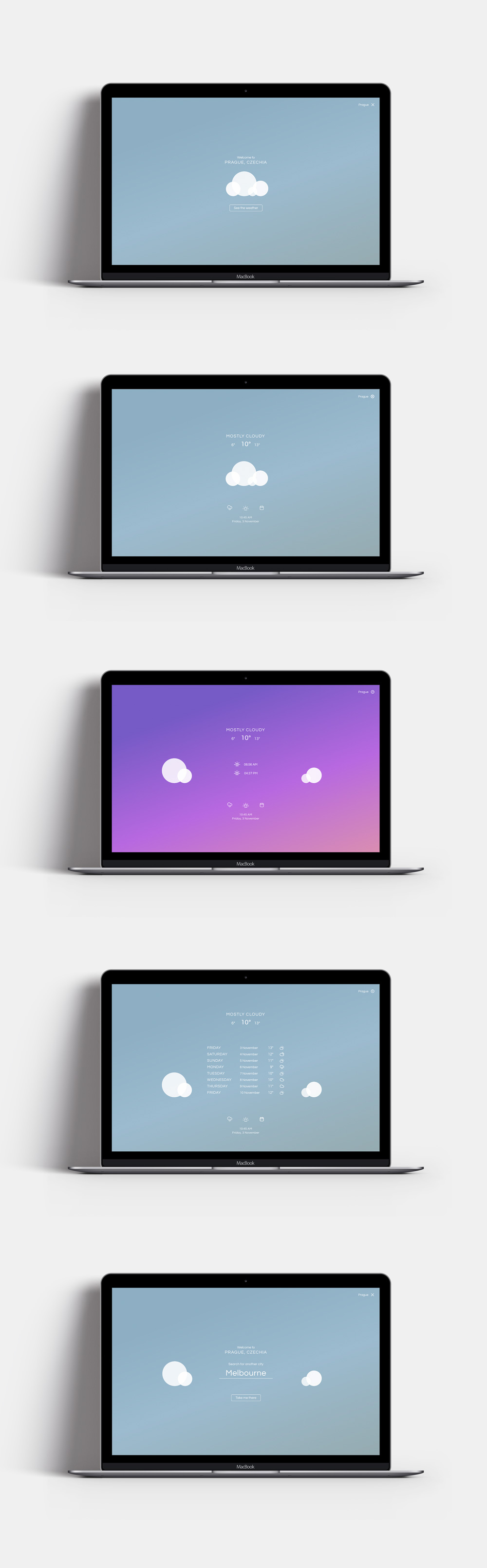
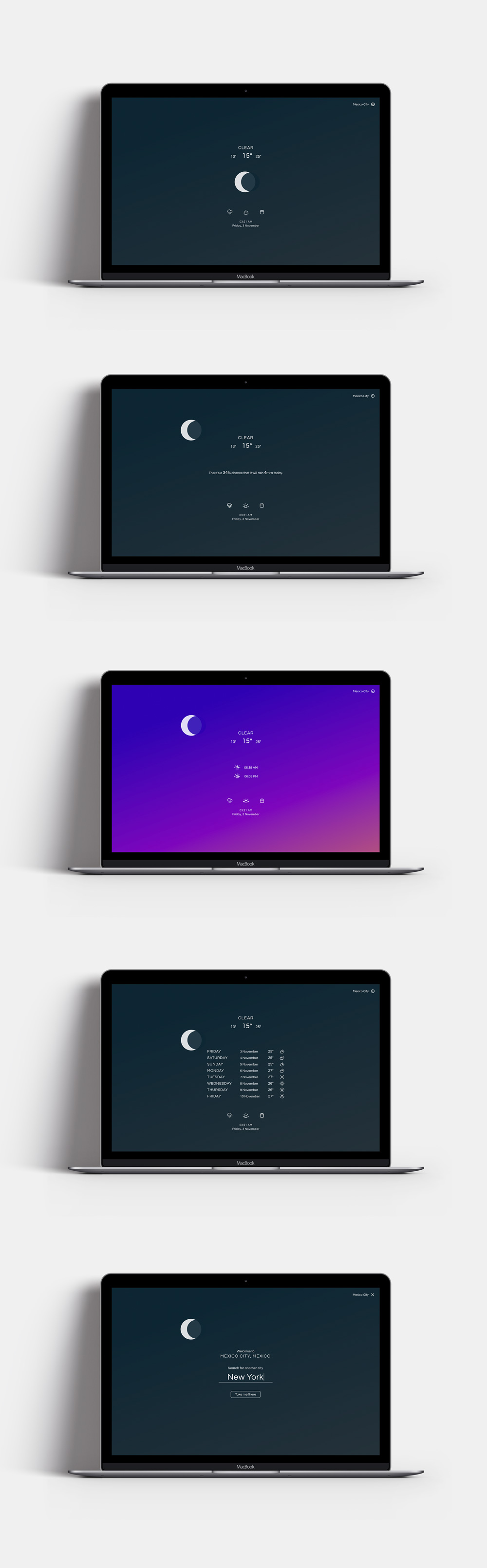
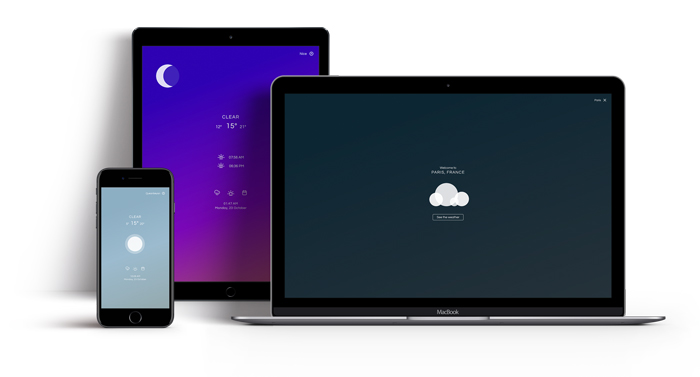
This sketch provides users with essential information about the current, daily and weekly forecast, while presenting them with a visually captivating design. Together, these elements of form and function create an experience that is useful, easy to use and beautiful to view. Compared to other apps, this sketch may use fewer data points. This ensures users can quickly and easily find out the essential weather information, without feeling overwhelmed by numerous data points they do not need.
The concept
This sketch focuses on the visual representation of the weather, through the use of CSS shapes, animations and background gradients. While important, the written information is supplementary. The user should ‘feel’ the weather, or have a sense of the weather conditions, simply through the imagery. By providing users with a visual representation, they are more engaged than they would be reading and interpreting the recorded data.
The design
The animated CSS shapes contribute to the sketch’s minimal, aesthetically pleasing design. Circles of varying opacity are formatted to visualise the weather. There are four variations to represent the different conditions. This includes a sun, crescent moon, clouds and rain clouds. Future development could include more combinations, such as lightening, snow and sleet. The background also adds to the visual design. The gradients dynamically change based on the weather condition, time of day and whether the user is viewing the sunset and sunrise times. Using gradients allows depth to be added to the sketch, and better reflect the day’s weather. When viewing the sunset data, the change in background helps the user to understand what they are viewing. The colours are soothing and subtle, and are a pleasure to see.